Blogger 後台的聯絡表單的格式很簡單, 就是姓名, 郵件地址和留言三項.
這樣的格式對於一般的部落客使用也很夠用了. 然而郤發現了 Blogger 的聯絡表單 並不是那麼的可靠. 有些留言可以收的到, 有些郤收不到.
如果這麼的不可靠, 還不如不加聯絡表單的好. 所以決定捨棄這個不靠譜的Blogger 聯絡表單, 改用 Google Forms 來制作一個客制化的連絡表單.
用 Google Form 是最簡單也最好用的, 而且確保部落格格主一定收的到. 不僅如此, Google 的表單可以讓你加入的題目就很多了. 不會只有上述簡單的三項了.
你只要有一個Google 帳號(也就是gmail信箱), 就可以使用Google Docs裡的"文件/docs", "試算表/sheets", "簡報/slides", 和"表單/forms"工具.

首先, 登入你的Google Docs帳號, 然後按下左上角的三修橫線

出現如下選單, 選擇"表單", 也就是Google Form.

然後點下右下角的"+"鍵, 新增一個表單.

接下來就是製作你的聯絡表單的必填欄位了. 表單設計好後按右上方的"傳送"鍵取得內嵌程式碼.

按下"< >"這個符號即可取得內嵌程式碼

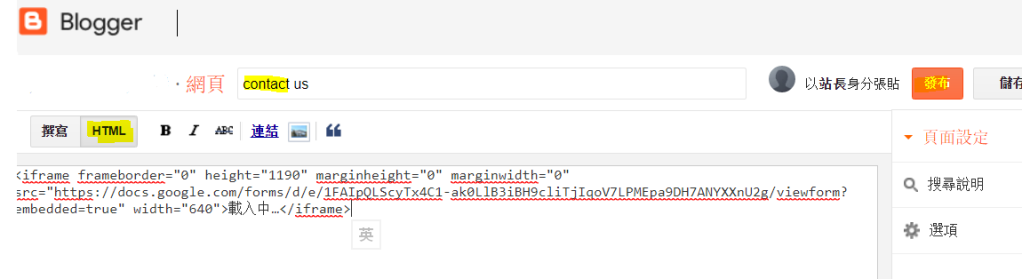
然後回到Blogger後台, 選取"網頁" →"新網頁", 按 "HTML" 然竹後貼入聯絡表單的程式碼.
這樣的格式對於一般的部落客使用也很夠用了. 然而郤發現了 Blogger 的聯絡表單 並不是那麼的可靠. 有些留言可以收的到, 有些郤收不到.
如果這麼的不可靠, 還不如不加聯絡表單的好. 所以決定捨棄這個不靠譜的Blogger 聯絡表單, 改用 Google Forms 來制作一個客制化的連絡表單.
用 Google Form 是最簡單也最好用的, 而且確保部落格格主一定收的到. 不僅如此, Google 的表單可以讓你加入的題目就很多了. 不會只有上述簡單的三項了.
你只要有一個Google 帳號(也就是gmail信箱), 就可以使用Google Docs裡的"文件/docs", "試算表/sheets", "簡報/slides", 和"表單/forms"工具.

首先, 登入你的Google Docs帳號, 然後按下左上角的三修橫線

出現如下選單, 選擇"表單", 也就是Google Form.

然後點下右下角的"+"鍵, 新增一個表單.

接下來就是製作你的聯絡表單的必填欄位了. 表單設計好後按右上方的"傳送"鍵取得內嵌程式碼.

按下"< >"這個符號即可取得內嵌程式碼

然後回到Blogger後台, 選取"網頁" →"新網頁", 按 "HTML" 然竹後貼入聯絡表單的程式碼.

由於Blogger 網頁沒有自訂URL的功能, 所以建議先在標題上輸入想要的URL網址, 事後再改成中文, 這樣你的聯絡表單的URL就不會是無意義的 blog-post.html. 而會是你標題的英文字 contact.html.
用 Google Form 的好處是當你要修改表單時, 直接在Google Form上修改即可, 不需要再重貼一次程式碼. 非常方便.
設定email自動通知
當有訪客填寫完表單後, 讓Google Forms自動寄出通知信函, 這樣才可以即時回覆訪客的提問.
設定方法很簡單, 在Google Forms後台→[回覆]→[more]三個點→[有新回應時透過電子郵件通知我]
接下來, 只要有訪客提交連絡表單, 你便會收到一封由Google表單寄出的自動通知信提醒你, 這樣便可在最短時間內回覆訪客提問了.








0 留言:
張貼留言