也許因為Google Blogger原本是提供以英文為主的一個部落格平台, 所以文字字型本身的選擇不多, 就連文章的行間距對中文而言, 都嫌太緊. 讓人覺得內文行間距距離太近, 讀起來不太舒服.
如果是有圖片穿插的文章就沒有太大關係了. 反正沒幾行就有一張圖片來點綴一下, 也就不覺得字太近有閱讀壓力了.
但, 如果是以文字為主的部落格, 如果行間距靠的太近, 就真的讓人讀起來覺得小有壓力了.
這時, 調整一下行間距可以讓文章看起來沒那麼大的壓迫感.
要調整Blogger的行間距也不是太難....
這個是針對整個部落格所發佈所有的文章做的設定:
第一步, 先到"主題" → "編輯HTML"

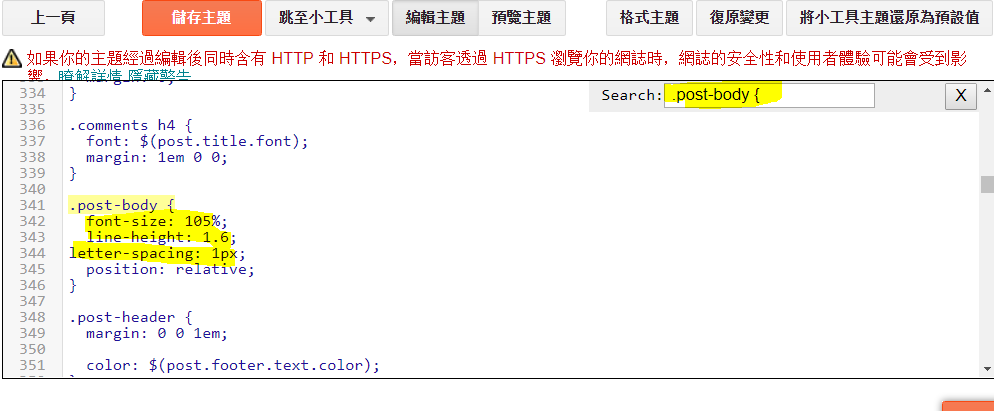
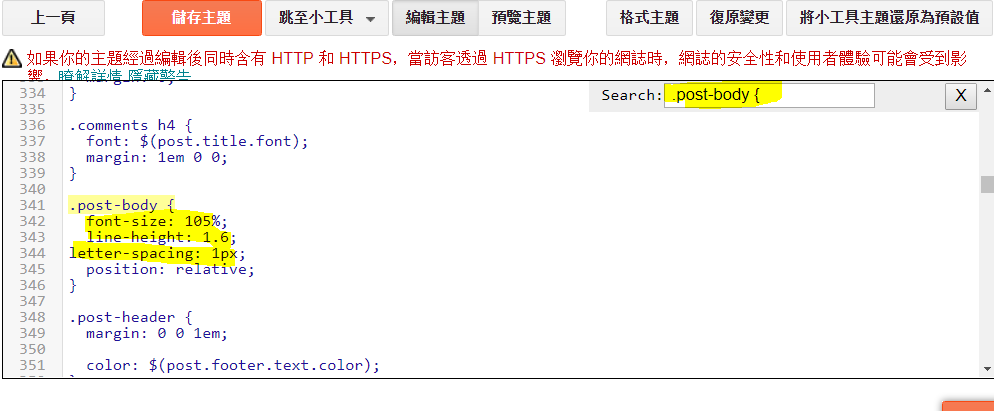
第二步, 在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 .post-body { 按下Enter 鍵, 會帶你找到它. 如下圖第341行.

你只要改上面的數字的部份就可以了.
font-size: 是字體的大小, 可以用%, 也可以直接設定大小, ex: 16px
line-height: 是行距
letter-spacing: 是字和字的間距
當然, 如果想改字體顏色的話, 還可以加進去下面這一項:
color:#a04000
這裡附上顏色代碼表.
改好後不要忘記按"儲存主題", 存好馬上開另一個視窗看結果滿不滿意. 不滿意再調數字即可.
簡單吧!

另一個更方便加簡單的做法是, 到"主題"→"自訂"

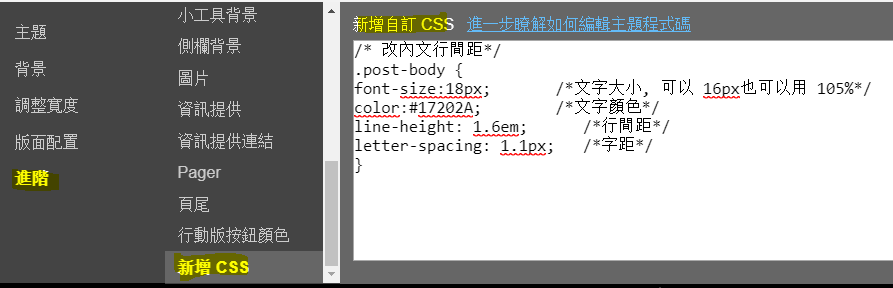
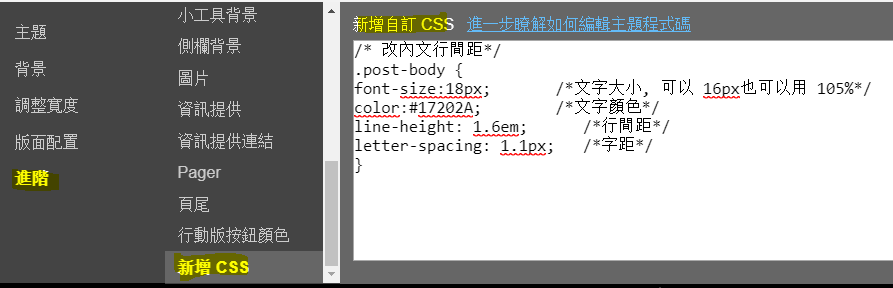
選"進階"→"新增CSS", 然後直接把下面這一小段的CSS程式碼貼入"新增自訂CSS"裡.

不要忘了按"套用至網誌"哦!

上述的方法是針對整個部落格所發佈所有的文章做的設定, 但如果今天你只想調整某一篇文章裡的某一個段落時, 怎麼弄呢?
也很簡單, 只要加入下面這一段在你文章的HTML裡即可.
<div style="line-height: 1.7; letter-spacing: 2px;">
想要改變行間距的段落
只想改變行與行之間的距離
或是圖片與圖片之間的距離
如果不想要圖片與圖片間有空白,
就把距離調整為零.
</div>
在div之外的文字將會保持原來的行距. 所以如果要改整篇文章, 那麼就把<div style="line-height: 1.6; letter-spacing: 2px;"> 放在文章HTML的第一行, 把</div>放在最後一行即可.
PS: 在用了非Blogger 的官方主題之後, 上述的一次性文章行間距的功能就不再那麼有自主性了. 沒關係, 用"單篇文章"的方式來調整還是可行的.
 或者
或者

本篇文章包含贊助內容,當您單擊某些鏈接時,我可能會獲得奬勵。如果是有圖片穿插的文章就沒有太大關係了. 反正沒幾行就有一張圖片來點綴一下, 也就不覺得字太近有閱讀壓力了.
但, 如果是以文字為主的部落格, 如果行間距靠的太近, 就真的讓人讀起來覺得小有壓力了.
這時, 調整一下行間距可以讓文章看起來沒那麼大的壓迫感.
要調整Blogger的行間距也不是太難....
調整整個部落格的行間距
這個是針對整個部落格所發佈所有的文章做的設定:
第一步, 先到"主題" → "編輯HTML"

第二步, 在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 .post-body { 按下Enter 鍵, 會帶你找到它. 如下圖第341行.

你只要改上面的數字的部份就可以了.
font-size: 是字體的大小, 可以用%, 也可以直接設定大小, ex: 16px
line-height: 是行距
letter-spacing: 是字和字的間距
當然, 如果想改字體顏色的話, 還可以加進去下面這一項:
color:#a04000
這裡附上顏色代碼表.
改好後不要忘記按"儲存主題", 存好馬上開另一個視窗看結果滿不滿意. 不滿意再調數字即可.
簡單吧!

另一個更方便加簡單的做法是, 到"主題"→"自訂"

選"進階"→"新增CSS", 然後直接把下面這一小段的CSS程式碼貼入"新增自訂CSS"裡.

不要忘了按"套用至網誌"哦!

調整單篇文章的行間距
上述的方法是針對整個部落格所發佈所有的文章做的設定, 但如果今天你只想調整某一篇文章裡的某一個段落時, 怎麼弄呢?
也很簡單, 只要加入下面這一段在你文章的HTML裡即可.
<div style="line-height: 1.7; letter-spacing: 2px;">
想要改變行間距的段落
只想改變行與行之間的距離
或是圖片與圖片之間的距離
如果不想要圖片與圖片間有空白,
就把距離調整為零.
</div>
在div之外的文字將會保持原來的行距. 所以如果要改整篇文章, 那麼就把<div style="line-height: 1.6; letter-spacing: 2px;"> 放在文章HTML的第一行, 把</div>放在最後一行即可.
PS: 在用了非Blogger 的官方主題之後, 上述的一次性文章行間距的功能就不再那麼有自主性了. 沒關係, 用"單篇文章"的方式來調整還是可行的.
 或者
或者







0 留言:
張貼留言