如何在文章底部加入相關文章的連結? 還有為什麼需要在文章底部增加相關文章的連結呢?
相關文章的連結有助網部的SEO優化
前提-正確的標籤每一篇文章
不過, 有一個重點, 每篇文章一定要先被標籤了, 才有被撈到的機會哦. 如果是一篇沒有被標籤到的文章, 那麼和其他文章再相關也撈不到的. 同樣的, 標籤貼錯的, 就會被錯誤的撈到不相關的文章上.

好像我"天天P圖"下面被撈到的相關文章就會是和"故事s"跟"部落格"有關的, 而不會是跟"好用好玩的APP"有關的文章, 因為我放錯標籤了.
有一個很簡單的做法, 但不知為何, 我試了, 郤沒有任何相關文章顯示. 第二個方法有點小複雜, 需要手動加入三段CSS&HTML程式碼到後台的主頁中, 但~成功了.
這裡分享二種方式, 可以先試簡單的, 如果成功了, 就不用往下看了. 如果沒成功, 那麼別灰心, 請試第二種.
但不論試那一種先, 請都先備份你的主題HMTL程式碼.
方法一: LinkWithin
這個是一種簡單又快速的方法, 就是直接讓 LinkWithin 幫你做一個小零件, 你只要放到Blogger後台就好了. 做法如下:
第一步, 當然就是去LinkWithin, 然後填寫下面資料即可. email不重要, 隨便填, 但Blog Link請填你的網址, 然後選你的部落格的平台. Width就是你要放幾篇相關文章的連結. 填好後按下[Get Widget!] 鍵即可.

然後它有很詳細的介紹教你怎麼放入Blogger中, 跟著指示做:
1) 按下[Install Widget]鍵, 它就會帶你回到你的Blogger
2) 按下[Add Widget]鍵
3) 然後到[版面配置]的地方把剛才新增的Widget拉到主版面的網誌文章下, 然後記得按[儲存排列方式]即可.


方法二: 使用HTML 和CSS程式碼
如果你也和我一樣, LinkWithin試了沒有任何相關文章出現, 你又確定你所有的文章都設有標籤, 那麼, 請試下面第二種方法:
💁貼心小提醒:請先備份你的主題HMTL程式碼
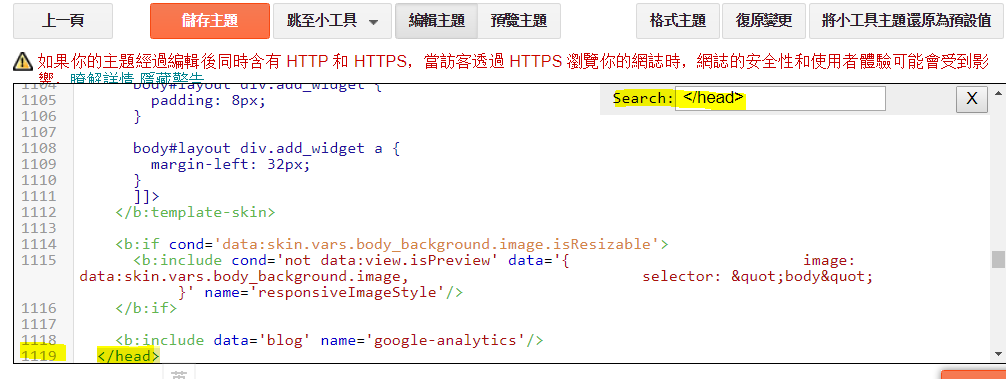
第一步, 先到[主題]→[編輯HTML]

第二步, 貼CSS碼:
在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 </head> 按下Enter 鍵, 會帶你找到它.

因為我們要把下面的CSS程式碼和HTML程式碼塞到</head>上方, 所以把你的游標移到</head>前, 然後按3-4下的Enter, 再把下方這段移式碼貼上去.
貼好後記得按下[儲存主題]鍵.
第三步: 貼入下方第三段HTML程式碼
在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 <span class='post-labels'> 按下Enter 鍵, 會帶你找到它. 如下圖:

**如果找不到, 試搜尋 class='post-footer 就好.
請在<div class='post-footer-line post-footer-line-2'> 後按下幾個Enter鍵, 然後插入下面第三段的HTML程式碼, 結果會如下圖:
請在<div class='post-footer-line post-footer-line-2'> 後按下幾個Enter鍵, 然後插入下面第三段的HTML程式碼, 結果會如下圖:

試試吧, 但請記得先備份主題以免不測!
如果你貼完, 仍沒看到相關文章圖示顯示在文章下方, 請試著把第三段的HTML程式碼剪下, 改貼到
<div class='post-footer-line post-footer-line-3'>
這行的下方. 我的是在line-2下方就成功了.
自訂"相關文章"字樣
另外, 如果想更改相關文章結連的標題, 在上述都測試成功後, 一樣在[編輯HTML]裡, 按下 Ctrl+F, 在搜尋列下 輸入[相關文章:], 然後改成你想要的字樣, 例如"延伸閱讀", "推薦文章"或是"您或許有興趣的文章"之類的, 即可.

參考網站: FTT Technology Sinmplified


















請教不想用圖片只要文字該如何設定?
回覆刪除Hi Emily,
刪除謝謝你的來訪, 請參照這篇的做法
http://ebloggertrick.blogspot.com/2015/04/related-posts-widget-for-blogger.html
我試了幾種, 這家的最好用, 請看成功範例如下:
https://review365days.blogspot.com/2021/05/8.html
做法和本篇類似, 把第一段程式碼貼在 /head 之上
然後把第二段程式碼貼在 data:post.body 之下
儲存後便可看到, 請確保你每篇文章都有標籤, 還有做前請先備份.
祝成功. 謝謝
謝謝你 ^^
刪除