 Blogger
預設的"留言"設定會有"沒有留言"和"張貼留言"這二串字樣.
Blogger
預設的"留言"設定會有"沒有留言"和"張貼留言"這二串字樣. 而這二串字型的大小設定是根據你文章標題大小的設定的. 所以, 如果我喜歡文章標題很大, 那麼這二串字就會變的很大, 很刺眼. 於是就下了決心一定要把它們從網頁上移除.
移除它們並不難, 就是硬塞一段CSS code到後台主題的HTML裡就好了.
建議先備份主題HTML原始程式碼.

第一步, 先到"主題"→然後按下"編輯HTML"


第二步, 貼CSS碼:
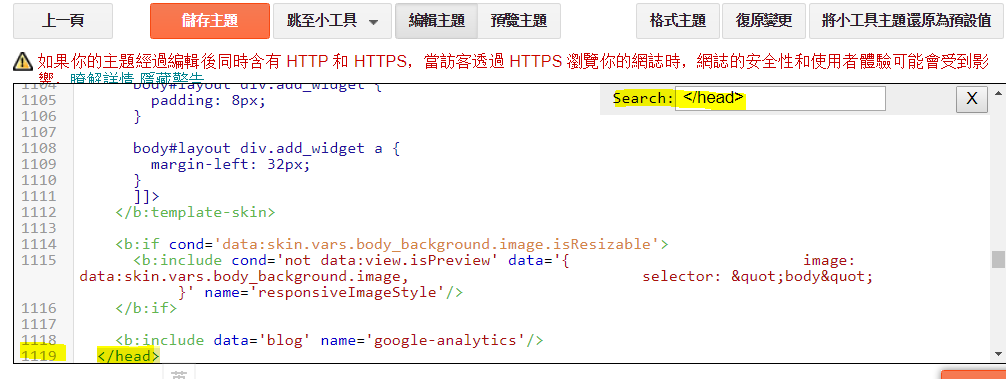
在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 </head> 按下Enter 鍵, 會帶你找到它. 如下圖第1119行.

因為我們要把程式碼塞到</head>上方, 所以把你的游標移到</head>前, 然後按3-4下的Enter, 再把下方這段移式碼貼上去.
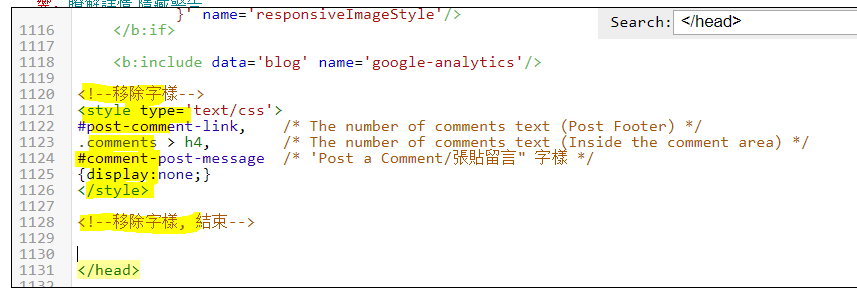
如下圖

貼好後記得按下"儲存主題"鍵. 此時左圖是修改前, 右圖是貼了<!--移除字樣-->程式碼.


如果到這裡你己經滿意你的留言畫面, 就不用做第三步了. 如果你的畫面還有"沒有留言"的字樣, 那麼請繼續第三步.



第三步, 移除"沒有留言"的字樣.
一樣在在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 <data:post.commentLabelFull/> 按下Enter 鍵, 會帶你找到它. 如下圖:

它一共會有三個這樣的字串, 但我們只需要改頭二個, 如上圖. 第三個不用改.
你只需要在上圖這黃色highlight之外, 如下加上<!-- 和--> 即可. 成品如下:

第三個字串, 不要動它.

現在你的留言版就會很乾淨, 不會有這二串討人厭的字串了.

參考網站: Hikki Blogger















⚠️ Did you loose money to Cryptocurrency Investment, Forex Trading, Binary Option 📈 📉 or too any kind of Scam❗❕⁉️
回覆刪除Then You Should Conatct PYTHONAX Immediately ✔✔
ℹ PYTHONAX offer you a chance of recovering money you lost to this kind of scam, we are highly skilled with using transaction information to get back your money lost to this kind of Scams.
📢 The internet today is full of such kinda scams that promises a high profits returns, and when you decide to give it a shot, they just keep demanding for money of your money. This scams are very convincing with their promises and can even offer you a demo account trial, only to refuse to give you your product and your invested capital when you put in your money.
✅ Majority of cases we have dealt with, it turned out to be that the website used isn't even a legit Cryptocurrency or Forex trading platforms, every money you sent isn't in the website as the website isn't backed to the blockchain or stock market. Your money is just sitting their in the scams wallets or account.
⭐ Our services are simple and easy, as all wee need is proof of this scam, means of payment used and details of the payment made. With this information, we can use our skill to recover your money, though the process isn't easy, and requires a lot of hacking tools and softwares, however we will get your money back to you. We give you our word.
We also provide Hacking services such as-:
▪️Hacking Devices, for those trying to catch a cheating partner.
▪️Website Hacking, for those who need a copy of a file in a secure website or need something deleted from a website.
▪️Emails & Social Media account Hacking.
▪️Location tracking, both of past, current and later in the future.
▪️Bitcoin Mining........etc
Contact emails-:
Pythonaxhelp@protonmail.com
Pythonaxservices@protonmail.com
2024, Pythonax Services ™️.
Our reputation precedes us.
All rights reserved ®️