 Blogger 的官方模版似乎本身並沒有提供簡易型的方式來讓部落客製作下拉式選單.
Blogger 的官方模版似乎本身並沒有提供簡易型的方式來讓部落客製作下拉式選單. 所以如果不想用Blogger的"分類"標籤的方式來陳列你的文章, 或是也不想用網頁當索引的方式來做頂端的分頁導覽, 那就只能自己加入二段HTML & CSS程式碼了. (或者直接捨棄Blogger官方的免費主題,下載更漂亮且有助SEO的主題模版, 下拉式選單通常會是這些美麗模版的基本配備哦。)
自己做下拉式選單,說難也不是太難, 但程式碼這東西, 只要少一個不該少的符號, ex: 少一個</li> or </ul>等, 或是貼錯位置, 也就沒用了. 所以, 請看仔細了.
在開始前, 可以先看看測試版, 如果是您想要的功能才繼續往下看. 避免的浪費時間!
製作下拉式選單的步驟如下:
1) 在Blogger的後台裡, 先到[主題]→然後按下[編輯HTML]

2) 貼上第一段HTML碼:
在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 <b:includable id='title' 按下Enter 鍵, 會帶你找到它. 如下圖第870行.

然後在最靠近這個字串下找到</div>, 如上圖第878行, 然後按下數個Enter鍵, 就會有幾行空白, 如下圖:

然後在 </div> 和<div class='header-.....>之間貼入下面的HTML程式碼(如下圖黃色標示處), 這個將會是你的下拉式選單標題.


有二個方法可以貼入CSS碼
方法一:
同樣的, 在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 ]]></b:skin 按下Enter 鍵, 會帶你找到它, 然後把下面提供的CSS 程式碼貼在 ]]></b:skin> 這一行上面.

貼好記得按下[儲存主題]鍵。
方法二:
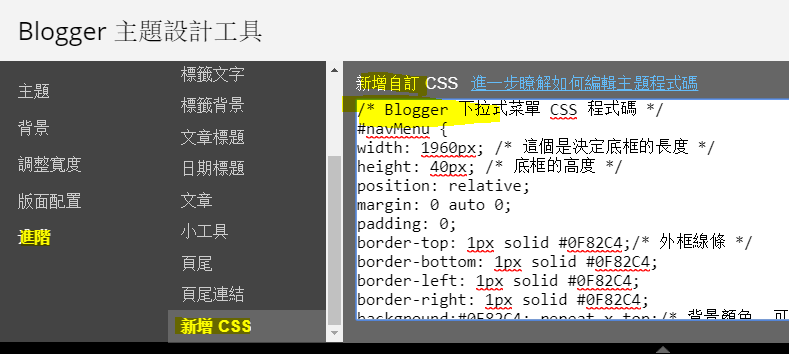
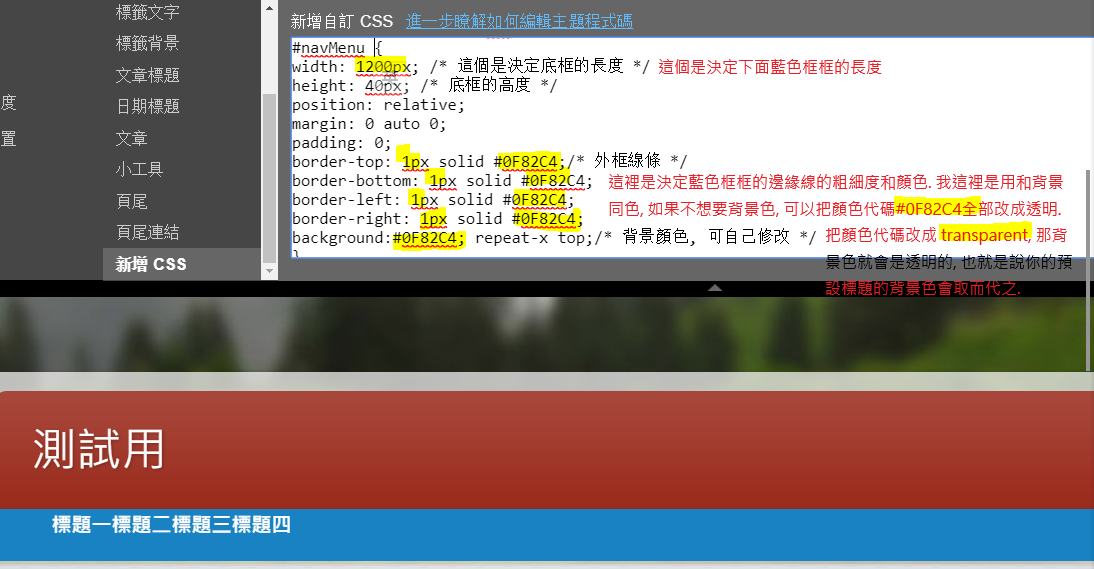
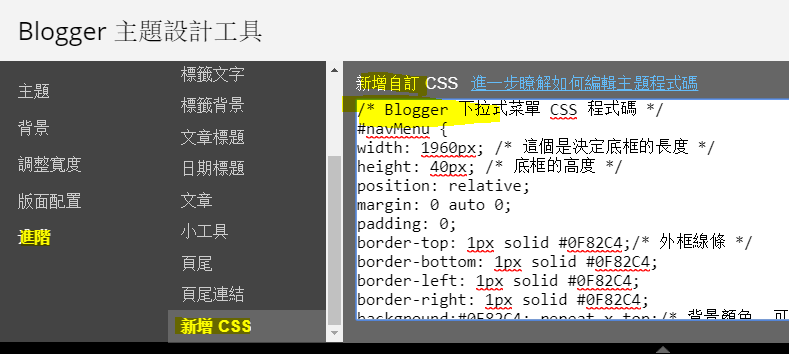
可以Copy了上面的CSS碼, 然後到[主題]→[自訂]→[進階]→[新增CSS], 然後直接貼在這個空白框裡.

貼好記得按右上方的[套用至網誌]鍵, 才會更新你的網頁設定.

這種用加入HTML 和 CSS 程式碼的好處是, 你可以加入多層次選單. 可以有第一層, 第二層, 甚至是第三層都沒問題.
訪客的游標經過你的第一層標題時就會主動秀出你第二層的內容. 到了第二層就會秀出第三層的文章標題. 感覺上比起前一篇用網頁來做索引, 來介紹每篇文章的方式, 這一種要清爽高級許多.
而且, 這一種方式, 訪客不會離開你的主頁就可以在主頁內打開不同內容的文章來閱讀. 不會出現訪客的瀏覽器上端全是你的小分頁.

不過這種下拉式選單的做法相對比起陽春版的網頁導覽, 這個是有點難度的. 而且缺點是, 每次要添加一篇文章的連結, 你就要到HTML程式碼中加上你的第二層(或是第三層)的文章連結.
基本上我不會先改 CSS 碼, 我會先把上面的HTML 和 CSS程式碼貼入, 測試成功後, 再來修改 HTML和 CSS 程式碼.
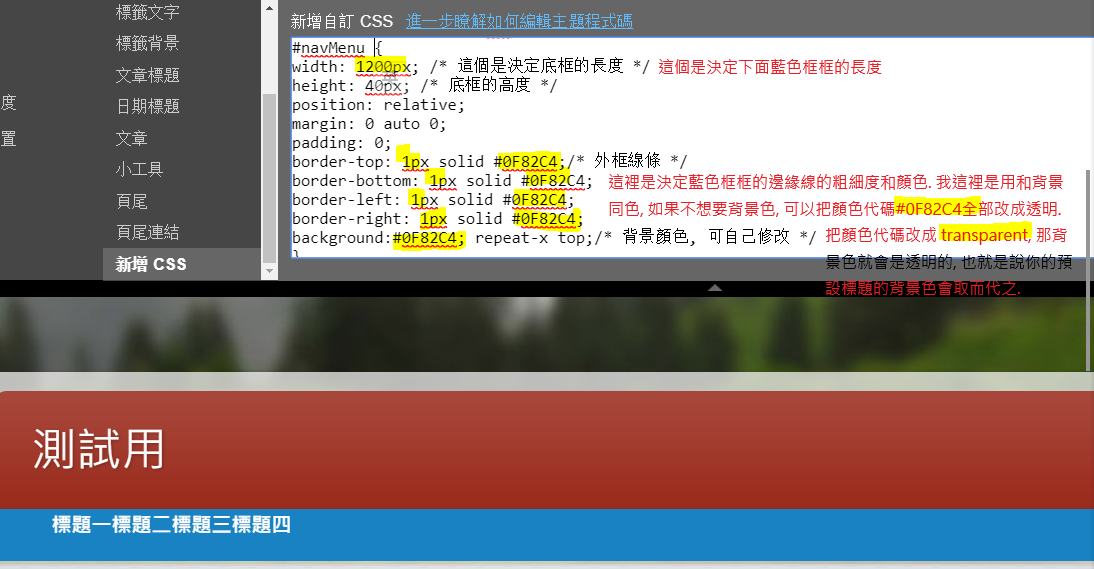
CSS 基本上是用來設定你的下拉式選單的外觀的. 可以自行更改的部份包括了顏色和字型.

這裡附上顏色代碼, 你可以在這裡選想要用的顏色來取代CSS的顏色號碼.
你只要位置貼對了, 發佈後就可以看到你的下拉式選單. 然後再慢慢改成你想要的顏色和格式. 每改一個按一次儲存, 就直接會反應在你的部落格上.
 或者
或者  請我喝杯咖啡吧!
請我喝杯咖啡吧!
參考網站:
XOMISSE, 逍遙的窩, icanbuildablog, 下拉式導覽列
本篇文章包含贊助內容,當您單擊某些鏈接時,我可能會獲得奬勵。
方法一:
同樣的, 在HTML的程式碼視窗中按 CTRL+F 鍵, 會出現如下圖所示的搜尋列. 在搜尋列中輸入 ]]></b:skin 按下Enter 鍵, 會帶你找到它, 然後把下面提供的CSS 程式碼貼在 ]]></b:skin> 這一行上面.

貼好記得按下[儲存主題]鍵。
方法二:
可以Copy了上面的CSS碼, 然後到[主題]→[自訂]→[進階]→[新增CSS], 然後直接貼在這個空白框裡.

貼好記得按右上方的[套用至網誌]鍵, 才會更新你的網頁設定.

這種用加入HTML 和 CSS 程式碼的好處是, 你可以加入多層次選單. 可以有第一層, 第二層, 甚至是第三層都沒問題.
訪客的游標經過你的第一層標題時就會主動秀出你第二層的內容. 到了第二層就會秀出第三層的文章標題. 感覺上比起前一篇用網頁來做索引, 來介紹每篇文章的方式, 這一種要清爽高級許多.
而且, 這一種方式, 訪客不會離開你的主頁就可以在主頁內打開不同內容的文章來閱讀. 不會出現訪客的瀏覽器上端全是你的小分頁.

不過這種下拉式選單的做法相對比起陽春版的網頁導覽, 這個是有點難度的. 而且缺點是, 每次要添加一篇文章的連結, 你就要到HTML程式碼中加上你的第二層(或是第三層)的文章連結.
基本上我不會先改 CSS 碼, 我會先把上面的HTML 和 CSS程式碼貼入, 測試成功後, 再來修改 HTML和 CSS 程式碼.
CSS 基本上是用來設定你的下拉式選單的外觀的. 可以自行更改的部份包括了顏色和字型.

這裡附上顏色代碼, 你可以在這裡選想要用的顏色來取代CSS的顏色號碼.
你只要位置貼對了, 發佈後就可以看到你的下拉式選單. 然後再慢慢改成你想要的顏色和格式. 每改一個按一次儲存, 就直接會反應在你的部落格上.
 或者
或者  請我喝杯咖啡吧!
請我喝杯咖啡吧!參考網站:
XOMISSE, 逍遙的窩, icanbuildablog, 下拉式導覽列
本篇文章包含贊助內容,當您單擊某些鏈接時,我可能會獲得奬勵。












0 留言:
張貼留言