Blogger 很友善的提供了二種版面設計. 一個是電腦使用者的版面設計, 另一個則是讓用手機瀏覽的訪客可以用有限的营幕尺寸來瀏覽你的網頁.
設定方式很簡單, 在"主題"下的"行動服務" 按設定鍵.

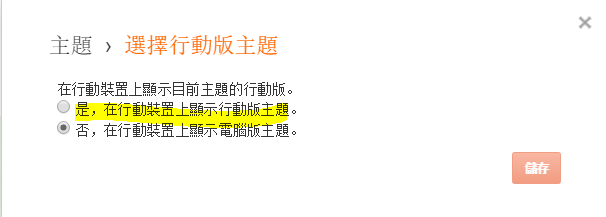
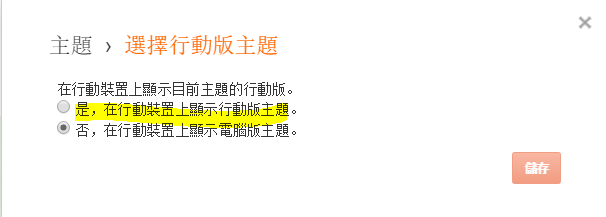
如果你喜歡行動版主題, 就選"是, 在行動裝置上顯示行動版主題"於是手機上的版面就會如上圖"行動服務"的樣子出現在訪客的手機上.

 優點是, 對訪客而言, 這樣的畫面應該是比較 user friendly, 比較好閱讀, 也比較好看.
優點是, 對訪客而言, 這樣的畫面應該是比較 user friendly, 比較好閱讀, 也比較好看.
但對財迷心竅的我, 馬上發現這樣的版本不會出現任何廣告了. 那..... 不就表示沒有收益了嗎? 我將聽不到任何"ka-ching"的聲音了嗎? 雖說它下方會有一個"查看網路版"的連結可以出現電腦版, 但我嚴重懷疑會有人去點成電腦版來看.

另一個選擇就是選擇"在行動裝置上顥示電腦版主題".

 優點是, 手機上的顯示畫面會和在電腦上看到的一模一樣, 所以你放的所有廣告也會等比例的出現在訪客的手機畫面上, 於是我猜想, 曝光率是可以被計算到的. 因此曝光的收益不會受影響.
優點是, 手機上的顯示畫面會和在電腦上看到的一模一樣, 所以你放的所有廣告也會等比例的出現在訪客的手機畫面上, 於是我猜想, 曝光率是可以被計算到的. 因此曝光的收益不會受影響.
缺點是 訪客必須手動去放大閱讀的頁面.
所以, 這二種方式, 格主可行決定那一種方式比較適合你囉!
設定方式很簡單, 在"主題"下的"行動服務" 按設定鍵.

如果你喜歡行動版主題, 就選"是, 在行動裝置上顯示行動版主題"於是手機上的版面就會如上圖"行動服務"的樣子出現在訪客的手機上.

 優點是, 對訪客而言, 這樣的畫面應該是比較 user friendly, 比較好閱讀, 也比較好看.
優點是, 對訪客而言, 這樣的畫面應該是比較 user friendly, 比較好閱讀, 也比較好看. 但對財迷心竅的我, 馬上發現這樣的版本不會出現任何廣告了. 那..... 不就表示沒有收益了嗎? 我將聽不到任何"ka-ching"的聲音了嗎? 雖說它下方會有一個"查看網路版"的連結可以出現電腦版, 但我嚴重懷疑會有人去點成電腦版來看.

另一個選擇就是選擇"在行動裝置上顥示電腦版主題".

 優點是, 手機上的顯示畫面會和在電腦上看到的一模一樣, 所以你放的所有廣告也會等比例的出現在訪客的手機畫面上, 於是我猜想, 曝光率是可以被計算到的. 因此曝光的收益不會受影響.
優點是, 手機上的顯示畫面會和在電腦上看到的一模一樣, 所以你放的所有廣告也會等比例的出現在訪客的手機畫面上, 於是我猜想, 曝光率是可以被計算到的. 因此曝光的收益不會受影響. 缺點是 訪客必須手動去放大閱讀的頁面.

所以, 這二種方式, 格主可行決定那一種方式比較適合你囉!






0 留言:
張貼留言