 我覺得我放在側欄的"分類"應該沒幾個人會去點, 所以我覺得比較容易使用和看的到的"文章分類"還是放在主網頁的上方做成"標籤"會比較好用. 所以為了決定把沒什麼作用的"分類小工具"從側邊取消.
我覺得我放在側欄的"分類"應該沒幾個人會去點, 所以我覺得比較容易使用和看的到的"文章分類"還是放在主網頁的上方做成"標籤"會比較好用. 所以為了決定把沒什麼作用的"分類小工具"從側邊取消.
如此一來, 廣告的位置也就得到提升了, 一舉二得!
 我的做法是, 用"網頁"來做每一個分類的主頁. 網頁和文章有什麼不同呢?
我的做法是, 用"網頁"來做每一個分類的主頁. 網頁和文章有什麼不同呢? 簡單來說就是"網頁"是不能被分類的, 也不能被貼上標籤. 它是屬於靜態的, 可以長時間停留在那裡不動, 有點像是資料頁.
"文章"則不同, 可以是你的心情日記或是旅遊日記. 會按時間順序排列在你的部落格上, 可以被分類並可貼上不同的標籤.
以我的例子, 我用了4個網頁來做我的4個分類的標籤, 依序是:部落格, 好用好玩的APP, 故事s, 和英文篇. 這個的順序調整是在版面配置的跨欄區裡.

按下"編輯"就會出現下面的"設定網頁清單"讓你新増和調調整順序. 或是在"版面配置"→"+新增小工具"→然後選

就會出現下面這個"設定網頁清單"

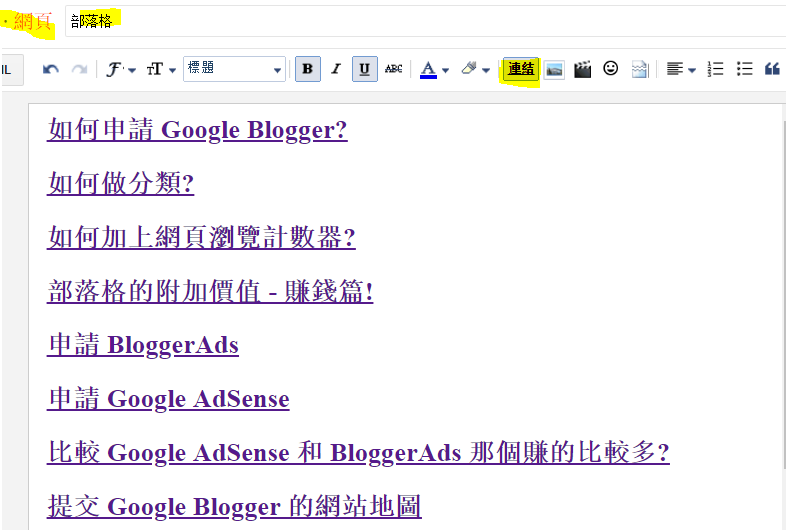
然後你再到你的網頁裡去添加你的文章連結就大功告成了.

優點是, 我覺得清楚明暸, 而且你可以決定你文章的排列順序, 而不是按照發表日期來排列.

缺點是, 如果你自己漏掉手動加入文章, 那麼被遺漏的文章很可能將永不見天日.







0 留言:
張貼留言