什麼是 favicon? 就是一個客制化的小圖示出現在你網頁標籤旁的小圖示.

好像 Blogger 一般就是方型橘色的 B
WordPress.com 的就是一個圓型藍色的 W

如果你想讓自己的部落格/網站更有自己的味道, 那麼就不要用官方預設的 B 小圖示, 而是要放置一張屬於你自己的商標/LOGO, 讓用戶在瀏覽器的網址列一看就知道那一頁是你的部落格.
在Blogger上加入Favicon
換上一個個性化的Favicon很簡單哦, 只要到Blogger後台, 按下[版面配置]→[網站小圖示]按下"編輯"→然後上傳一張小於100KB的正方形圖案→[儲存]. 這樣, 你就有一個有自己個性的網址列了.

換好後發現看到的還是舊的 B ? 不要急那是因為瀏覽器的快取cache還沒清掉, 記憶的還是舊的資料. 等大約一個小時之後, 新的favicon 小圖示應該就會出現囉.
手動清除網頁瀏覽快取
如果等不及, 或是等了一天小圖示還是沒有出現, 可以試試手動清除網頁瀏覽cache. 手動清除網頁瀏覽cache的步驟如下:
按下瀏覽器右上方的三個點, 然後選[Settings]→[Privacy and security]→[Clear browsing data]
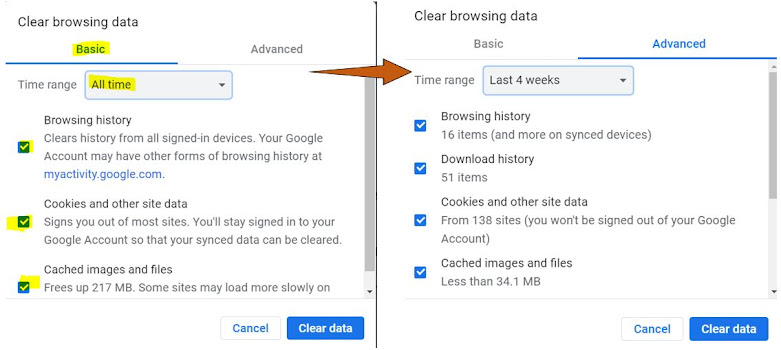
然後把下列三項勾選後, 在[Time range]裡選[All time]→然後按下[Clear data].
接下來, 再refresh一下網站, 小圖示應該就出來囉. 如果想要, 也可以把Advance下的cache也清理一下.
接下來, 再refresh一下網站, 小圖示應該就出來囉. 如果想要, 也可以把Advance下的cache也清理一下.










0 留言:
張貼留言