Google Blogger真的非常簡單好用. 光是"分類/標籤"和"連結", 就是點二下就好了. 完全不用想太多.
至於其他的小工具也是直接按"+新增小工具"加入再用滑鼠拉到想要的位置即可.

為了有助文章管理和網站的SEO, 建議每一篇文章都要做好分類, 貼上標籤.
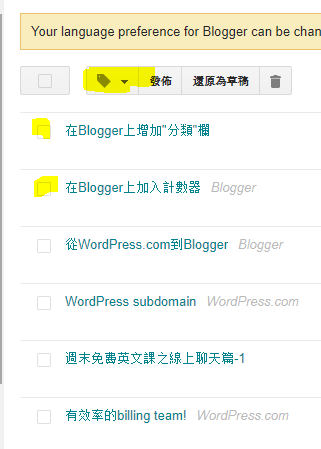
在Blogger上做分類/標籤很簡單. 只需要先選取同類型的文章, 然後按下[標籤]圖示即可.

如果還沒有新的類別, 就按[新標籤], 然後輸入新類別名稱即可.

做好了分類, 如果想要修改怎麼辦??
很簡單, 只需要按照下面的步驟做:
 1) 按下[新標籤], 先增加你想要的標籤名. (例如, 如果我想把 "Blogger" 改成"部落格")
1) 按下[新標籤], 先增加你想要的標籤名. (例如, 如果我想把 "Blogger" 改成"部落格")2) 把原來已經放在舊分類中的文章勾選起來, 然後加入新增的標籤下. 此時, 同一篇文章會有二個標籤名在文章後面. (以上例, 我會把所有已經放在"Blogger"的文章勾選, 然後按下分類圖示, 放入新增的"部落格"中, 此時我的文章名字後面會同時有 Blogger, 部落格)
3) 此時, 這些己被勾選的文章應該還是有打勾, 再按下[分類]圖示, 把滑鼠移到想要取消的舊標籤旁邊, 會出現"新增或移除XX標籤"等字樣, 按下去, 舊分類就會被取消了.
如果你是把所有在舊標籤的文章全加入了新標籤中, 此時舊標籤就會從你的分類/標籤清單中消失.
至於如何在文章內加上外部"連結"?
這個更簡單了. 只要把想要連結的地方選取然後按下上方的[連結]鍵, 然後把網址貼上即可, 非常方便好用, 但是, 千萬不要忘記勾選"在新視窗開啟這個連結".

如果沒有勾選這個, 訪客在點選你的外部連結之後, 就完全的離開你的網站了. 這, 當然不是我們想要的!! 我們很好客的, 希望客人留的愈久愈好, 還要多參觀我們其他的文章不是嗎?😀
<重點更新>
另外,如果貼的推薦貼紙在點擊後沒有打開新視窗, 而是直接在你的原網頁展開, 那麼建議你在程式碼最後加入這個字串target="_blank", 這樣訪客在點擊了你的推薦貼紙後你的網頁不會被自動關掉. 這個語法會長的像這樣:
<a href="被導入的網址" target="_blank">這裡出現的可能是另一串img開頭的圖片, 或是廣告商品文字</a>
"+新增小工具" 這項是Blogger的大亮點, 簡單又好用.
 Blogger提供26個免費的小工具讓你自由選擇加到你的部落格中. 用法也很簡單, 把你想要的按下"+" 鍵, 回到你的版面再用滑鼠拉到你想要的位置就可以了.
Blogger提供26個免費的小工具讓你自由選擇加到你的部落格中. 用法也很簡單, 把你想要的按下"+" 鍵, 回到你的版面再用滑鼠拉到你想要的位置就可以了.第一個AdSense, 等帳號申請通過後再加.
"精選文章" 會讓你選的那篇文章永遠都會出現在你放的位置上.
"HTML/JavaScript" 這個應該是在你申請完BloggerAds後, 第一個會用到的小工具. 你的BloggerAds的廣告程式碼就是貼在這個小工具裡.
26個小工具, 每個都試試, 就會知道各別是什麼功能囉!






0 留言:
張貼留言